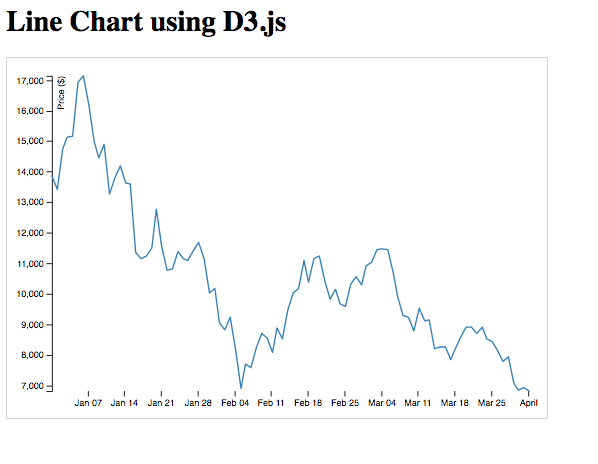
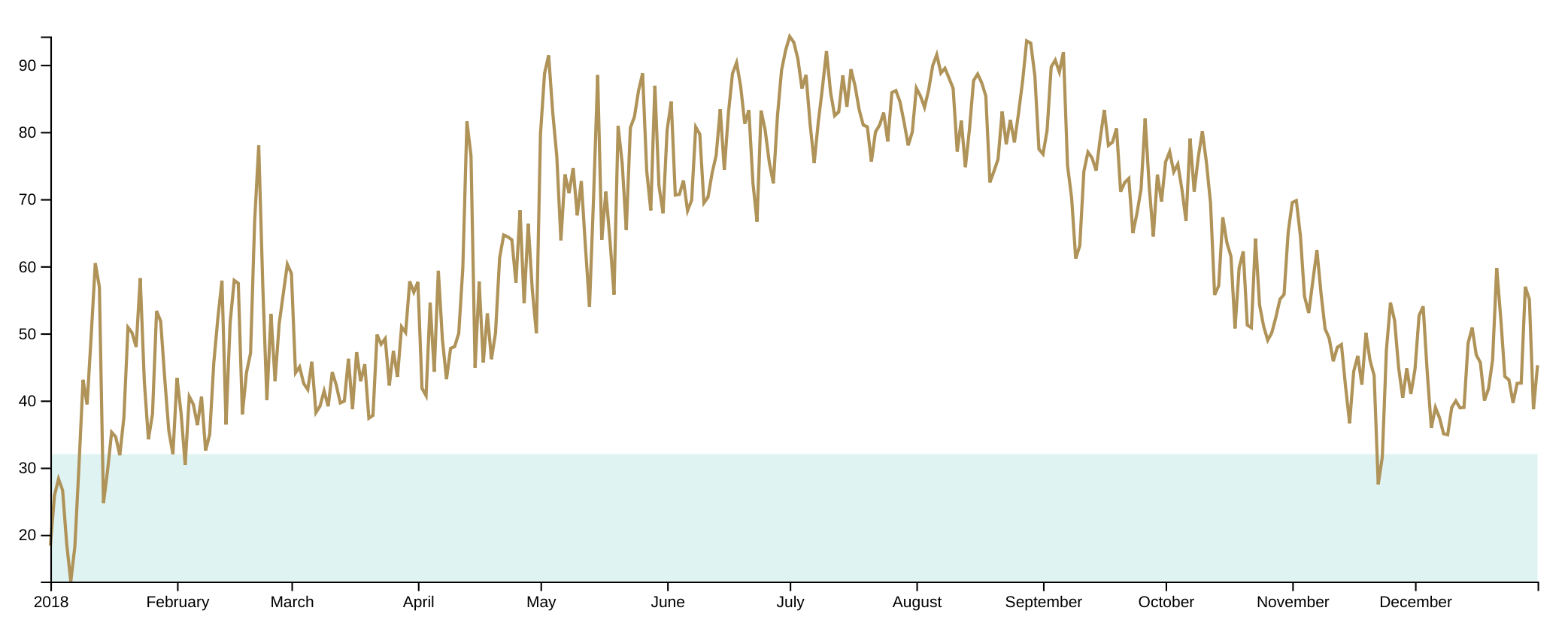
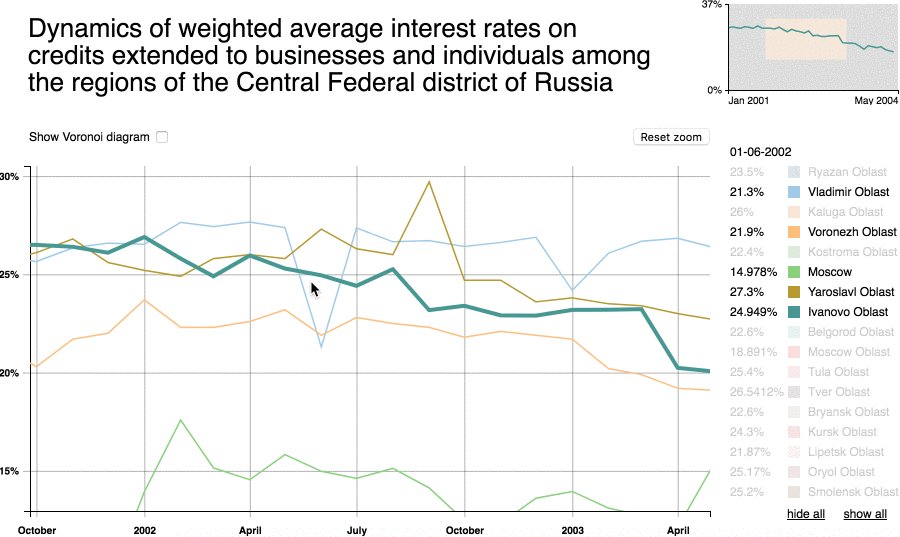
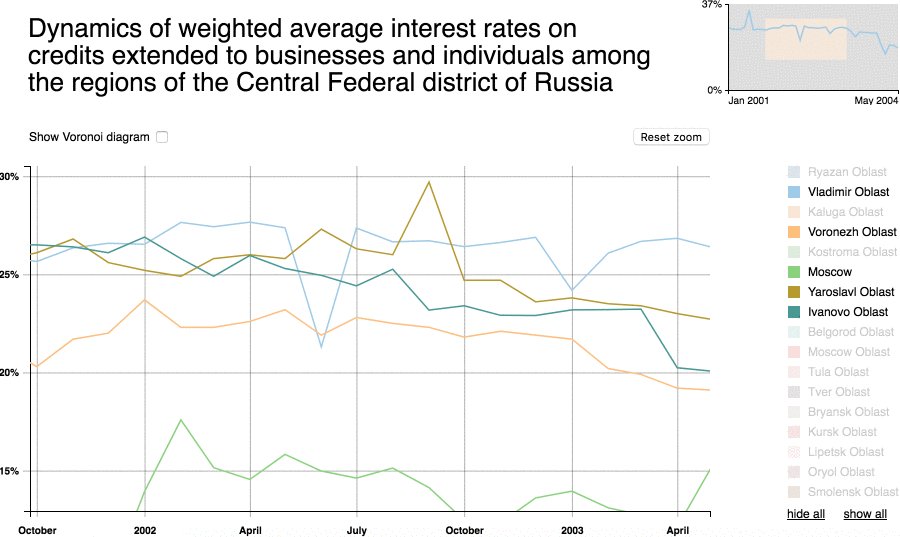
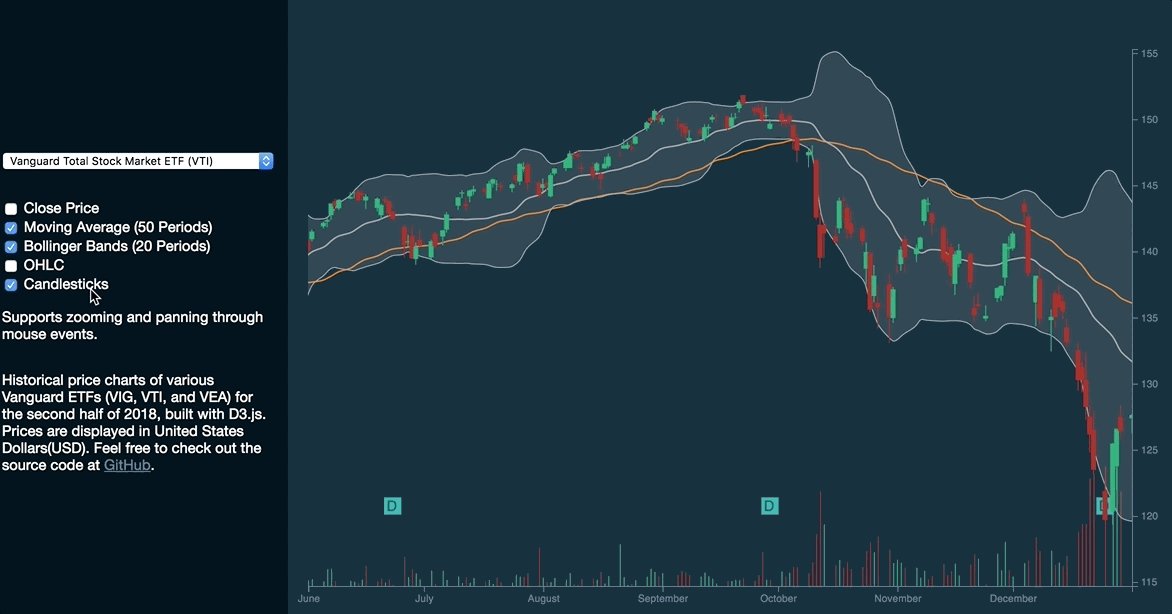
42 d3 line chart with labels
GitHub - d3/d3-shape: Graphical primitives for visualization ... The line generator produces a spline or polyline, as in a line chart. Lines also appear in many other visualization types, such as the links in hierarchical edge bundling. # d3.line([x][, y]) · Source, Examples. Constructs a new line generator with the default settings. Gallery · d3/d3 Wiki · GitHub Table with Embedded Line Chart: Dual-scale Bar Chart: Animated Pie and Line Chart: Multivariate Data Exploration with Scatterplots: Live Power Outages In Maine: Relative Size Of The Planets: AWS EC2 Price Comparison Chart: Condegram Spiral Plot: Dot Matrix Chart: Reusable VIS Components(responsive) Epidemic Game : UK Temperature Graphs
Automatically Generate Chart Colors with Chart.js & D3’s ... Apr 22, 2019 · Interpolation using D3’s “d3.interpolateWarm” scale. To interpolate a color based on our data set, we’ll need to first map our data set to the color scale range, [0, 1].

D3 line chart with labels
Single-page reference in JavaScript - Plotly The scatter trace type encompasses line charts, scatter charts, text charts, and bubble charts. The data visualized as scatter point or lines is set in `x` and `y`. Text (appearing either on the chart or on hover only) is via `text`. Bubble charts are achieved by setting `marker.size` and/or `marker.color` to numerical arrays. Making an Interactive Line Chart in D3.js v.5 - Data Wanderings Nov 01, 2019 · In this section we will adjust the original chart to remove all line styling and introduce mouse-over events on a single line level. The data used for this exercise is stored in more_data.csv. Load the original line_chart_interactive.html file (without the changes applied in the first scenario) in your code editor. For a start, let’s remove ... d3-scale/README.md at main · d3/d3-scale · GitHub This repository does not provide color schemes; see d3-scale-chromatic for color schemes designed to work with d3-scale. Scales have no intrinsic visual representation. However, most scales can generate and format ticks for reference marks to aid in the construction of axes.
D3 line chart with labels. D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts ... May 10, 2022 · Wrapping up our D3.js Bar Chart Tutorial. D3.js is an amazing library for DOM manipulation and for building javascript graphs and line charts. The depth of it hides countless hidden (actually not hidden, it is really well documented) treasures that waits for discovery. d3-scale/README.md at main · d3/d3-scale · GitHub This repository does not provide color schemes; see d3-scale-chromatic for color schemes designed to work with d3-scale. Scales have no intrinsic visual representation. However, most scales can generate and format ticks for reference marks to aid in the construction of axes. Making an Interactive Line Chart in D3.js v.5 - Data Wanderings Nov 01, 2019 · In this section we will adjust the original chart to remove all line styling and introduce mouse-over events on a single line level. The data used for this exercise is stored in more_data.csv. Load the original line_chart_interactive.html file (without the changes applied in the first scenario) in your code editor. For a start, let’s remove ... Single-page reference in JavaScript - Plotly The scatter trace type encompasses line charts, scatter charts, text charts, and bubble charts. The data visualized as scatter point or lines is set in `x` and `y`. Text (appearing either on the chart or on hover only) is via `text`. Bubble charts are achieved by setting `marker.size` and/or `marker.color` to numerical arrays.





































Post a Comment for "42 d3 line chart with labels"