40 mpandroidchart xaxis labels position
When I made a bar graph with MPAndroidChart, the x-axis label was ... Here, there is an explanation that the label is set by creating a formatter without using IndexAxisValueFormatter. The graph was fixed by inserting LabelFormatter into the class you want to use and adjusting the argument of setValueFormatter accordingly. hoge.java setting labels on x axis in line chart #2190 - GitHub setting labels on x axis in line chart · Issue #2190 · PhilJay/MPAndroidChart · GitHub. Closed. on Aug 23, 2016.
MPAndroidChart - Pocket Science Lab Legends (as discussed in MPAndroidChart) Custom labels; Manual Y axis limits can be set. SciChart. It is rich APIs for Axis Ranging, Label Formatting, Chart Modifiers (interaction) and Renderable Series. ... An oscilloscope is a voltage vs time graph hence the x axis represents the time elapsed and y axis the voltage of the signal at the ...

Mpandroidchart xaxis labels position
Setting Data - Weeklycoding This class allows custom styling of values drawn on the XAxis (and more). In this example, the formatter could look like this: // the labels that should be drawn on the XAxis final String[] quarters = new String[] { "Q1", "Q2", "Q3", "Q4" }; ValueFormatter formatter = new ValueFormatter() { @Override Axes Labels Formatting | Axes and Grids | AnyChart Documentation One of the most useful features of label positioning is ability to show rotated labels. To rotate labels set the angle of rotation in the rotation () method: var yAxisLabels = chart.yAxis().labels(); yAxisLabels.rotation(90) Playground Stagger Mode MPAndroidChart: Barchart xAxis label not centered MPAndroidChart: Barchart xAxis label not centered. Ask Question Asked 4 years ... a new bar in the group. and click again. new bar again. and so on. my goal is to redraw the chart with new bar but the x-axis label must always be in the center of the grouped bar. ... I think the Label position is correct & the problem is with Bar position ...
Mpandroidchart xaxis labels position. MPAndroidChart Full Width with Y-Axis Labels Positioned Inside There is no padding or margins set on any parent or the chart itself. When changing the Y-Axis label positions to be outside, they appear as if they're using the edge of the view and aren't constrained to the same margin as when positioning them inside. What am I doing wrong here? EDIT Screenshot android mpandroidchart Share how to display dynamic labels for XAxis #2044 - GitHub how to display dynamic labels for XAxis · Issue #2044 · PhilJay/MPAndroidChart · GitHub. ghost opened this issue on Jul 19, 2016 · 36 comments. How to align x-axis labels to data points #3353 - GitHub However, the labels do not align with the data points as shown below. I've tried setting x-axis granularity to 8766.144 hours (that one year, as unix timestamps are converted to hours before passing to Entry object). This should set apart 1 year between each x label, right? But the chart doesn't seem to respect that either (see chart below). Add new inputs to MPandroidchart during runtime - CMSDK I'm making an app where user input is stored and then displayed in a line chart from MPandroidchart. CMSDK - Content Management System Development Kit. ... // setting position to TOP and INSIDE the chart xAxis.setPosition(XAxis.XAxisPosition.TOP_INSIDE); // setting text size for our axis label xAxis.setTextSize(10f); xAxis.setTextColor(Color ...
xAxis Label Offset Question & Style Suggestions - GitHub offsets to the xAxis a built-in setting that allows syncing of stepped lines & bars dashed borders available on bars additionally, it would be great if dashed borders could be added to specific stacked portions of bar entries. that is what I was actually going for, but it is not possible with the workaround I described. MPAndroidChart 🚀 - Changing xAxis label count with data set change ... Changing xAxis label count with data set change results in old data set values passed to formatter, but not always. Setting of params on the first data set: with(xAxis) { position = XAxis.XAxisPosition.BOTTOM this.typeface = typeface setDrawGridLines(false) this.labelCount = labelCount valueFormatter = xAxisFormatter } ... barChart.data = barData Android details MPandroidChart-Linechart - Programmer All For example, the X-axis is magnified to 1.5 times before, "this place is edited when setting up, if the X-axis is most displayed 5 but there are 10 data, then here is 2, 1" Multilineglchart.getViewPortHandler (). [Solved] MPAndroid BarChart x-axis labels are not aligned properly Sam Asks: MPAndroid BarChart x-axis labels are not aligned properly I am working on MPAndroidChart which displays the months on the x axis, but the labels are not aligned to the bar.The code which I used to render the barchart is as under viewModel.getEntries().observe(viewLifecycleOwner...
Bar chart bars do not align with x-axis labels #2566 - GitHub #2566 Open kalkrishnan opened this issue on Dec 11, 2016 · 4 comments kalkrishnan commented on Dec 11, 2016 chart.getRendererXAxis ().getPaintAxisLabels ().setTextAlign (Paint.Align.LEFT); Setting the width of the bars and the size of the label text to potentially affect the spacing. MarcellHarmaci on Dec 11, 2020 MPAndroidChart | blog.fossasia.org This blog guides through the steps to create a Horizontal Bar Chart, using MPAndroidChart library, that has been used in the SUSI.AI Android app skill details page to display the five star skill rating by the users. Step - 1 : Add the required dependencies to your build.gradle. Step - 2 : Create an XML layout. [MPAndroidChart] グラフの縦軸の目盛りに数値だけでなく単位などを追加する方法 - Qiita 縦軸の目盛りに文字列を加えたグラフ. 上のLineChart.javaのcreateBarChart ()内に以下を追加すると、単位などの文字列を追加することができるようになります。. こちらのコメントアウトで示している部分に追加したい文字列を加えて実行すると縦軸にも単位など ... MPAndroidChart. Consume MySQL data - It_qna - IfElse Consume MySQL data - It_qna. MPAndroidChart. Consume MySQL data. I need to use the data I have obtained from my remote server (MySQL) using loopj to create a chart. I have managed to connect and receive the parameters but I do not know how to transfer them to the graph (MPAndroidChart, linear graph). This is the graph.
Axis (General) - Weeklycoding The labels (drawn in vertical (y-axis) or horizontal (x-axis) alignment), which contain the axis description values A so called "axis-line" that is drawn directly next to and parallel to the labels The "grid-lines", each originating from an axis-label in horizontal direction
How to set icons in `LineChart` to selected position in MPAndroidChart? 如何将LineChart图标设置或绘制到我在 MPAndroidChart 中选择的位置 ... How to set icons in `LineChart` to selected position in MPAndroidChart? Sandeep Yohans 2018-10-16 05:34:37 1030 2 android/ mpandroidchart. 提示:本站收集StackOverFlow近2千万问答,支持中英文搜索,鼠标放在 ...
How to set the x-axis label with MPAndroidChart How to set the x-axis label with MPAndroidChart. Ask Question Asked 5 years, 11 months ago. Modified 3 years, 2 months ago. Viewed 38k times ... I had showed the label, but the position of label is wrong,because the getFormattedValue always return 0,4,8,12,16,20; - kemp. Oct 10, 2016 at 2:44.
MPAndroidChart Documentation - Weeklycoding ChartData subclasses. The DataSet class (general DataSet styling) DataSet subclasses (specific DataSet styling) The ViewPortHandler. Customizing the Fill-Line-Position (FillFormatter) Xamarin. Creating your own (custom) DataSets. Miscellaneous (more useful stuff) MPAndroidChart Videos (4)
XAxis - Weeklycoding A so called "axis-line" that is drawn directly next to and parallel to the labels The "grid-lines", each originating from an axis-label in vertical direction In order to acquire an instance of the XAxis class, do the following: XAxis xAxis = chart.getXAxis(); Customizing the axis values
android - 如何使用mpandroidchart库更改y轴标签的位置? - How to change position of y ... 3 对于使用 MpAndroidChart 的条形图,没有 ontouch x 轴标签和带有计数的 y 轴标签在 android 中没有变化 - without ontouch x-axis labels and y-axis labels with count is not changing in android for bar-graph using MpAndroidChart
xAxis.labels.rotation | Highcharts JS API Reference For horizontal axes, the allowed degrees of label rotation to prevent overlapping labels. If there is enough space, labels are not rotated. As the chart gets narrower, it will start rotating the labels -45 degrees, then remove every second label and try again with rotations 0 and -45 etc. Set it to undefined to disable rotation, which will ...
Formatting Data and Axis Values - Weeklycoding The following formatter is designed for formatting the values of the XAxis with days of the week. Notice that the axis value is safely casted to integer and used as the array index. Also, you need to make sure the length of the array corresponds to the range of values the chart displays on the XAxis. class MyXAxisFormatter : ValueFormatter() {
Using MPandroidChart Library for rendering graphs - Mobikul android:id="@+id/chart1". android:layout_width="match_parent". android:layout_height="match_parent" />. note: we are using LineChart for the same of simplicity. Step3. Configure your Chart View that was defined in step 2. MPAndroidChart provide getter setter for the basic view as well changes that we want to reflect in graph view.
无法在MPChartView android上的xAxis上设置标签_Android_Graph_Mpandroidchart - 多多扣 无法在MPChartView android上的xAxis上设置标签,android,graph,mpandroidchart,Android,Graph,Mpandroidchart,我无法在反转图表视图上设置标签。 我正在使用MPchart库创建我的图形。
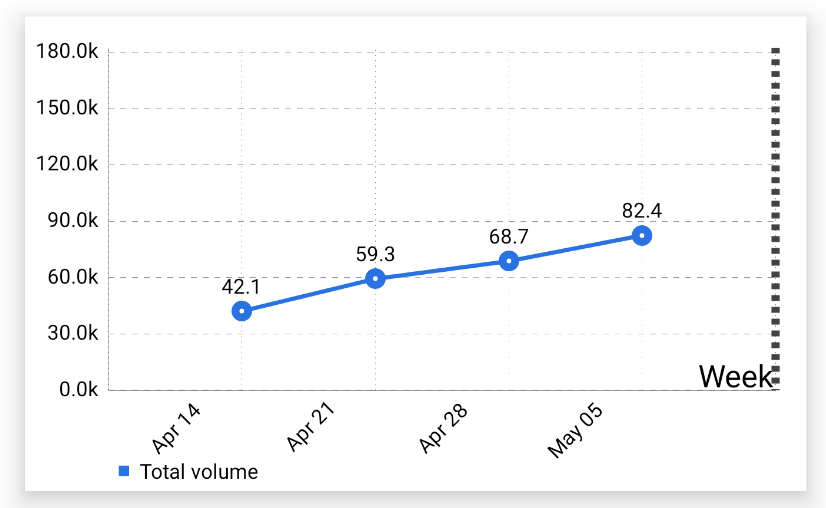
Line Chart Implementation —with MPAndroidChart - Medium Y Axis Label public class ClaimsYAxisValueFormatter extends ValueFormatter {@Override public String getAxisLabel(float value, AxisBase axis) {return value + "k";}}. Attach these 2 labels to the ...
MPAndroidChart: Barchart xAxis label not centered MPAndroidChart: Barchart xAxis label not centered. Ask Question Asked 4 years ... a new bar in the group. and click again. new bar again. and so on. my goal is to redraw the chart with new bar but the x-axis label must always be in the center of the grouped bar. ... I think the Label position is correct & the problem is with Bar position ...
Axes Labels Formatting | Axes and Grids | AnyChart Documentation One of the most useful features of label positioning is ability to show rotated labels. To rotate labels set the angle of rotation in the rotation () method: var yAxisLabels = chart.yAxis().labels(); yAxisLabels.rotation(90) Playground Stagger Mode
Setting Data - Weeklycoding This class allows custom styling of values drawn on the XAxis (and more). In this example, the formatter could look like this: // the labels that should be drawn on the XAxis final String[] quarters = new String[] { "Q1", "Q2", "Q3", "Q4" }; ValueFormatter formatter = new ValueFormatter() { @Override

































Post a Comment for "40 mpandroidchart xaxis labels position"