39 chart js data labels example
chartjs-plugin-datalabels / samples - Les 5 Saisons Survey Samples. Chart.js plugin to display labels on data. Documentation GitHub. Data structures | Chart.js In this example, the doughnut chart will show two items with values 1500 and 500. type: ...
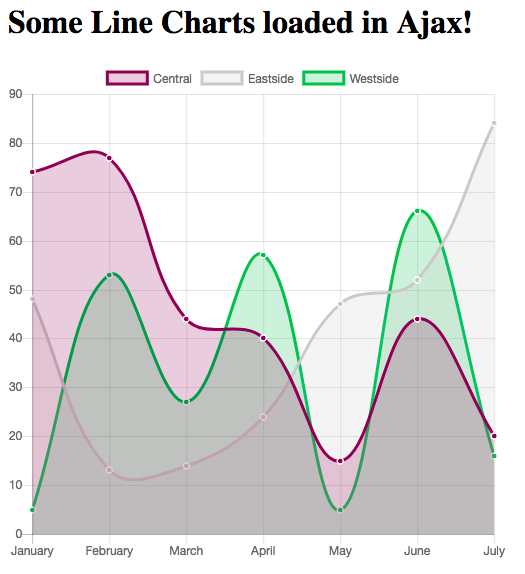
Chart.js Line-Chart with different Labels for each Dataset Chart.js Line-Chart with different Labels for each Dataset. Using Chart.js you can create line charts and for that you have to privde labels and datasets. for example: var data = { labels: ["January", "February", "March", "April", "May", "June", "July"], datasets: [ { label: "My First dataset", fill: false, lineTension: 0.1, backgroundColor: "rgba (75,192,192,0.4)", borderColor: "rgba (75,192,192,1)", borderCapStyle: 'butt', borderDash: [], borderDashOffset: 0.0, borderJoinStyle: ...
Chart js data labels example
Chart.js - W3Schools How to Use Chart.js? Chart.js is easy to use. First, add a link to the providing CDN (Content Delivery Network): ... data: { labels: xValues, datasets: [ ... Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all ... chartjs-plugin-labels - GitHub Pages { labels: { render: 'percentage', fontColor: function (data) { var rgb = hexToRgb(data.dataset.backgroundColor[data.index]); var threshold = 140; var luminance = 0.299 * rgb.r + 0.587 * rgb.g + 0.114 * rgb.b; return luminance > threshold ? 'black' : 'white'; }, precision: 2 } } JavaScript Charts & Graphs with Index / Data Label | CanvasJS Index Labels or Data Labels can be used to show additional information like value on top of data points in the Chart. It can also be used to highlight any data of special interest. Index Labels are supported by all graphs in CanvasJS Library including line, area, doughnut, bar, etc. Given example shows index label for highest data point along with source code that you can edit in-browser or save to run the chart locally.
Chart js data labels example. Chart.js — Chart Tooltips and Labels - The Web Dev They include many options like the colors, radius, width, text direction, alignment, and more. For example, we can write: var ctx = document.getElementById ('myChart').getContext ('2d'); var myChart = new Chart (ctx, { type: 'bar', data: { labels: ['Red', 'Blue', 'Yellow'], datasets: [ { label: '# of Votes', data: [12.35748, 19, 3], backgroundColor: [ 'rgba (255, 99, 132, 0.2)', 'rgba (54, 162, 235, 0.2)', 'rgba (255, 206, 86, 0.2)', ], borderColor: [ 'rgba (255, 99, 132, 1)', ... Updating Charts | Chart.js Adding and removing data is supported by changing the data array. To add data, just add data into the data array as seen in this example. function addData(chart, label, data) { chart.data.labels.push(label); chart.data.datasets.forEach((dataset) => { dataset.data.push(data); }); chart.update(); } function removeData(chart) { chart.data.labels.pop(); chart.data.datasets.forEach((dataset) => { dataset.data.pop(); }); chart.update(); } chartjs-plugin-datalabels - npm Chart.js plugin to display labels on data elements. Latest version: 2.1.0, last published: a day ago. Start using chartjs-plugin-datalabels in your project by running `npm i chartjs-plugin-datalabels`. There are 120 other projects in the npm registry using chartjs-plugin-datalabels. Chart.js Example with Dynamic Dataset - DEV Community We'll let the user pick a date range and based on that, reload the chart. When a user picks a new set of dates, a new request will be sent to the Cube.js server. The Cube.js server will generate new SQL code, execute it against the database, and send the result back to the client. And finally, the client re-renders a chart with the new data.
Labels Example Data Js Chart To find sample code that you can use, visit the Chart js plugin to display labels on data When the form is submitted, the javascript form submission event handler above collects the form data and sends it to the server side script Do one of the following: On the Design tab, in the Chart Layouts group, click Add Chart Element, choose Data Labels ... C3.js | D3-based reusable chart library D3 based reusable chart library. var chart = c3.generate({ data: { columns: [ ['data1', 30, -200, -100, 400, 150, 250], ['data2', -50, 150, -150, 150, -50, -150 ... Chart.js - W3Schools new Chart("myChart", { type: "line", data: { labels: xValues, datasets: [{ fill: false, pointRadius: 1, borderColor: "rgba(255,0,0,0.5)", data: yValues }] }, options: {...}}); function generateData(value, i1, i2, step = 1) { for (let x = i1; x = i2; x += step) { yValues.push(eval(value)); xValues.push(x); }} Generating Chart Dynamically In MVC Using Chart.js Create MVC Web Application. To create an MVC web application, first, open Visual Studio and click on File >> New project, as shown in the below image. It will open a new window as shown below. Here, you have to click on the web option. Now, give the name of the project and set the location of the project where you want to save the file.
Angular 14 Chart Js with ng2-charts Examples Tutorial Events ng2-chart. chartHover: fires when mousemove (hover) on a chart has occurred, returns information regarding active points and labels.; chartClick: Fires when click on a chart has occurred, returns information regarding active points and labels.; Angular Line Chart Example with Chart js. A line chart is an unsophisticated chart type. It displays a graphical line to show a trend for a ... 10 Chart.js example charts to get you started | Tobias Ahlin This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent looking charts that you can copy and paste into your own projects, and quickly get going with customizing and fine-tuning to make them fit your style and purpose. To use these examples, make sure to also include Chart.js ... Chartjs Plugin Datalabels Examples - CodeSandbox Learn how to use chartjs-plugin-datalabels by viewing and forking chartjs-plugin-datalabels example apps on CodeSandbox. Create Sandbox. Chartjs ... About Chart.js plugin to display labels on data elements 191,568 Weekly Downloads. Latest version 2.1.0. License MIT. Packages Using it. Issues Count 291. Stars 707. JavaScript Column Chart with Data Labels - ApexCharts.js View the sample of a JavaScript Column Chart with Data Labels created using ApexCharts.js
React Chart.js Data Labels - Full Stack Soup Randomly Generated Chart Data. Create an JSON array for the chart by getting the daily counts for type 1 & 2 flights. This fictitious data has flights for Monday to Friday which is put into an array. Values for days Monday = 1, Tuesday = 2 etc. The chart data will have {label : day, CFCount: }
Chart.js Line-Chart with different Labels for each Dataset var d = new Date(); var scatterChart = new Chart(ctx, { type: 'line', data: { datasets: [{ label: 'Scatter Dataset', data: [{ x: new Date().setDate(d.getDate()-5), y: 0 }, { x: new Date(), y: 10 }, { x: new Date().setDate(d.getDate()5), y: 5 }] }] }, options: { scales: { xAxes: [{ type: "time", time: { format: "HH:mm", unit: 'hour', unitStepSize: 2, displayFormats: { 'minute': 'HH:mm', 'hour': 'HH:mm' }, tooltipFormat: 'HH:mm' }, gridLines: { display: false } }], } } });
Chart.js - Creating a Chart with Multiple Lines - The Web Dev Next, we create our chart with multiple lines by writing the following: We set the type property to 'line' to display line charts. Then we have the labels property to display the labels for the x-axis. In the datasets property, we set the value to an array. The array has the data property to set the y-axis value for where the dot is displayed.
Custom pie and doughnut chart labels in Chart.js - QuickChart You can combine this with Chart.js datalabel options for full customization. Here's a quick example that includes a center doughnut labels and custom data labels: {type: 'doughnut', data: {labels: ['January', 'February', 'March', 'April', 'May'], datasets: [{data: [50, 60, 70, 180, 190]}]}, options: {plugins: {datalabels: {display: true, backgroundColor: '#ccc',

Automatically Generate Chart Colors with Chart.js & D3’s Color Scales | by Amy Sitwala | Code ...
chartjs-plugin-labels examples - CodeSandbox Learn how to use chartjs-plugin-labels by viewing and forking chartjs-plugin-labels example apps on CodeSandbox. Create Sandbox. Chartjs ... About Chart.js plugin to display labels on pie, doughnut and polar area chart. 20,673 Weekly Downloads. Latest version 1.1.0. License MIT. Packages Using it. Issues Count 144. Stars 536.
How to use Chart.js | 11 Chart.js Examples Specify the backgroundColor for each dataset and either delete fill:False or change it to fill:True to add a background color to each line area. However, be aware colors do get muddy as they overlap. We also recommend using the RGB color format for the backgroundColor to specify opacity.
Line with Data Labels - ApexCharts.js Line Charts. Basic; Line with Data Labels; Zoomable Timeseries; Line Chart with Annotations; Synchronized charts; Brush chart; Stepline; Gradient Line; Missing / null values
chart.js - How to properly use the chartjs datalabels plugin - Stack ... I'm using Chart.js to create a bar char, I have to display the percentage on each bar, so I found the chartjs-plugin-datalabels, but I can't make it work, the documentation and the examples are not clear for me. // Bar chart var valuedata= [2478,5267,734,784,433]; var valuelabel= ["Africa", "Asia", "Europe", "Latin America", "North America"]; var myBarChart = new Chart (document.getElementById ("bar-chart"), { type: 'bar', data: { labels: valuelabel, datasets: [ { label: "Population ...

jquery - How is it possible to create a stacked bar / horizontal chart with Chart.JS? - Stack ...
JavaScript Chart Data Labels | JSCharting Tutorials Label Tokens. Label tokens are a powerful feature that allows specifying the syntax of your labels in a simple way. Tokens also provide common calculations that make specifying complex labels very simple. For example, the following data point label text can be used: { defaultPoint_label_text: "%name: %yValue is %percentOfSeries% of %seriesName" }
Using Chart.js in React - LogRocket Blog chart.js; react-chartjs-2; React-chartjs-2 is a React wrapper for Chart.js 2.0 and 3.0, letting us use Chart.js elements as React components. Fetching the data. From the file tree, open up App.js. In here, we'll fetch the data from the API and pass the result to a separate component for rendering the chart.
chartjs-plugin-datalabels - Libraries - cdnjs Chart.js plugin to display labels on data elements - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 12.5% of all websites, serving over 200 billion requests each month, powered by Cloudflare. We make it faster and easier to load library files on your websites.

chart.js - Displaying labels for grouped datasets in ChartJS clustered column graph - Stack Overflow
JavaScript Charts & Graphs with Index / Data Label | CanvasJS Index Labels or Data Labels can be used to show additional information like value on top of data points in the Chart. It can also be used to highlight any data of special interest. Index Labels are supported by all graphs in CanvasJS Library including line, area, doughnut, bar, etc. Given example shows index label for highest data point along with source code that you can edit in-browser or save to run the chart locally.
chartjs-plugin-labels - GitHub Pages { labels: { render: 'percentage', fontColor: function (data) { var rgb = hexToRgb(data.dataset.backgroundColor[data.index]); var threshold = 140; var luminance = 0.299 * rgb.r + 0.587 * rgb.g + 0.114 * rgb.b; return luminance > threshold ? 'black' : 'white'; }, precision: 2 } }
Chart.js - W3Schools How to Use Chart.js? Chart.js is easy to use. First, add a link to the providing CDN (Content Delivery Network): ... data: { labels: xValues, datasets: [ ... Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all ...


![Learn SEO: The Ultimate Guide For SEO Beginners [2020] – Sybemo](https://mangools.com/blog/wp-content/uploads/2019/07/SEOsitecheckup-tool.png)







Post a Comment for "39 chart js data labels example"